〈キネマージュガイド初級編〉
〈キネマージュガイド中級編〉
1. カット編集
2. クロップ編集
3. ステッカーの追加
4. テキストの追加
5. スタンプの追加
6. キーフレームアニメーションの追加
7. グローアニメの追加
8. シーンの長さの調整
9. レイヤーの反転
10. マイテンプレの使い方
11. シーンの移動
12. トランジションの変更
13. 効果音の追加
14. ムービー完成
TIPS:広がる可能性
6. キーフレームアニメーションの追加
キーフレーム機能を使えば、レイヤーにアニメーション効果をつけることができます。
今回は、5. スタンプの追加 で追加した吹き出しのスタンプと、
新しく追加するテキストを使って、キーフレームにアニメーションをつけます。
編集するアニメーション内容は、以下の通りです。
・吹き出しが女の子の口元から拡大されながら表示される
・テキストが吹き出しの上に表示される
・テキストが消え、吹き出しが口元に向かって小さくなって消える
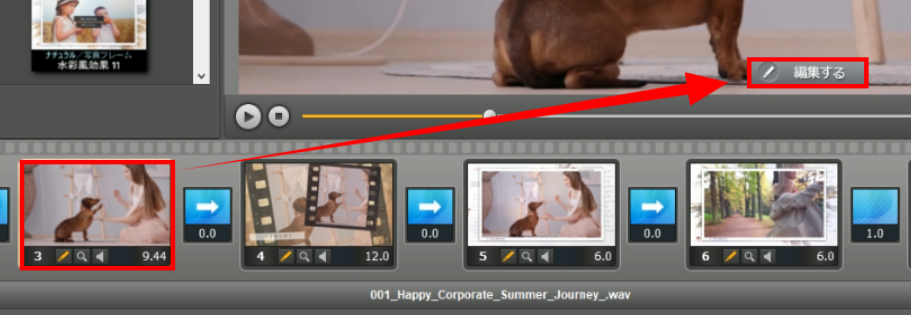
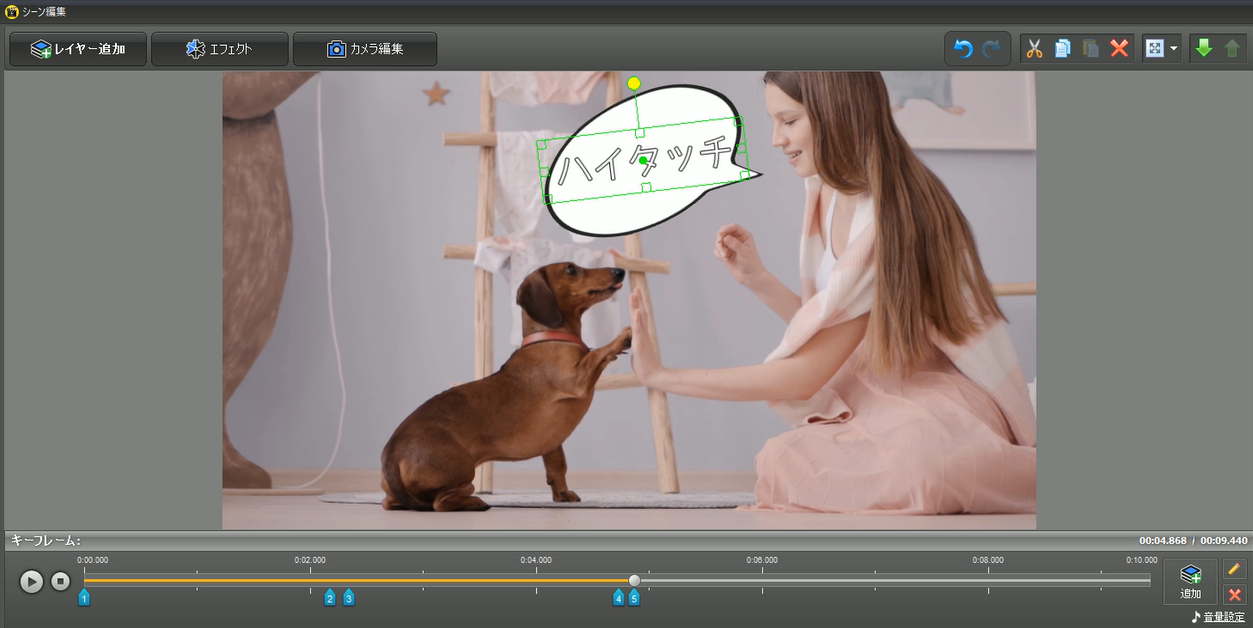
6-1)シーン編集画面を開く
キーフレームを設定するシーンを選択して、「編集する」をクリックします。

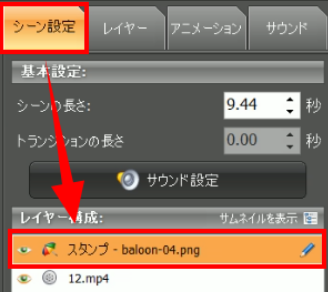
6-2)レイヤーの選択
「シーン設定」内でキーフレームをつけたいレイヤーを選択します。
今回は、5. スタンプの追加 で追加した吹き出しのスタンプを選択します。

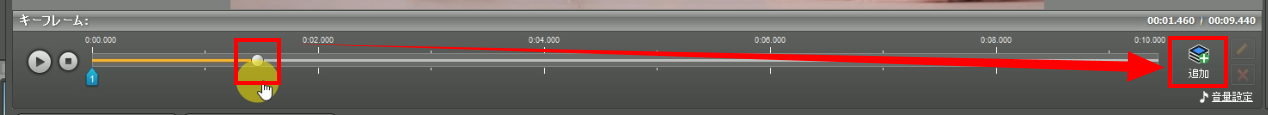
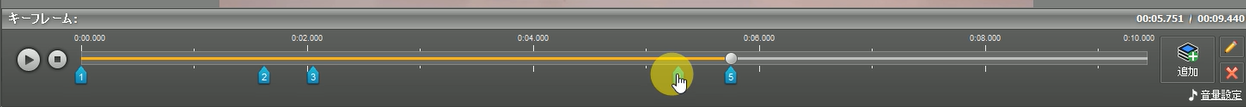
6-3)キーフレームを追加
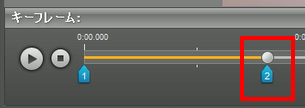
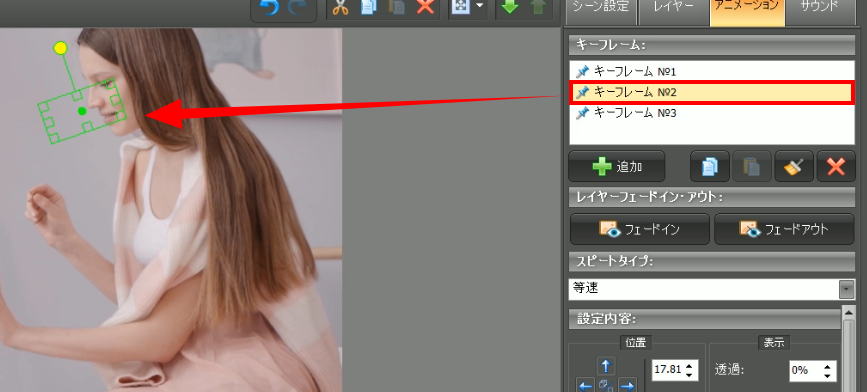
再生バーをキーフレームを追加したい場所に移動して、「追加」をクリックします。

キーフレーム 2 が追加されます。

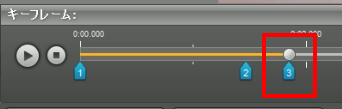
キーフレーム 2 の少し後ろに再生バーを移動して、新しいキーフレームを追加します。
これはキーフレーム 3 になります。

6-4)アニメーションを設定する
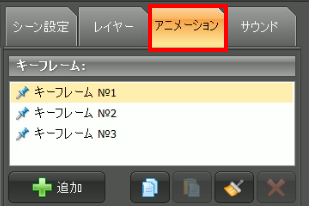
「アニメーション」タブをクリックします。

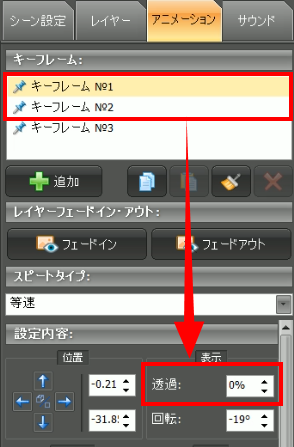
キーフレーム 1 と 2 の「透過」をそれぞれ、0%にします。

次にキーフレーム 2 を選択し、吹き出しを小さくして、プレビュー画面で、女の子の口元に移動します。

6-5)別のキーフレームを追加する
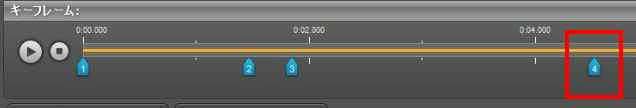
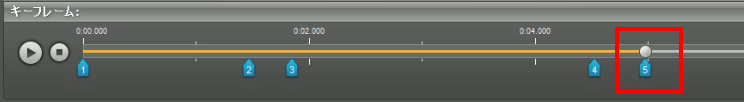
キーフレーム 3 の後ろにキーフレーム 4 を追加します。

キーフレーム 4 の後ろにキーフレーム 5 を追加します。

6-5)追加したキーフレームにアニメーションを設定する
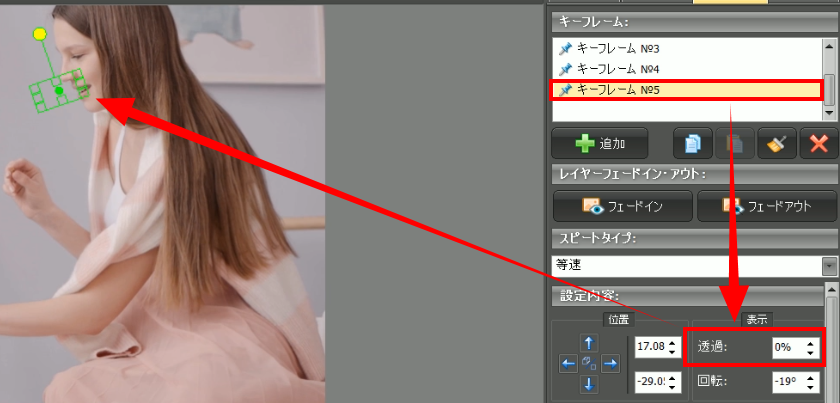
キーフレーム 5 の「透過」を0%に設定します。
プレビュー画面で、吹き出しを小さくして、女の子の口元に移動します。

6-6)アニメーションの確認
プレビュー再生して、吹き出しが以下のような動きになっているか確認してみましょう。
キーフレーム 1 ~ 2:表示されない
キーフレーム 2~3 :拡大しながら表示される
キーフレーム 3~4:継続して表示される
キーフレーム 4~5:縮小しながら非表示になる
キーフレームのタイミングを調整して、ビデオと合うように調整します。
キーフレームをドラッグすると、位置を変更できます。

6-7)テキストを追加・編集
テキストを追加します。
スタンプと同じようにキーフレームを設定し、表示タイミングを調整します。

6-8)シーン編集の保存
キーフレームの編集ができたら、プレビュー再生して確認してみましょう。
編集ができたら「保存」をクリックします。