☆ キーフレームを使ったスライドイン・アウトアニメーション
ムービーの中の、動画や写真をアニメーションさせたい、そんなお悩みはありませんか?
キネマージュ・ムービーメーカーは、キーフレームを使って、動画や写真も、簡単にアニメーションさせることができます。
このガイドでは、シーン編集画面でキーフレームを追加して、スライドイン・アウトするアニメーションを
簡単に、自由に作成する方法をご案内します
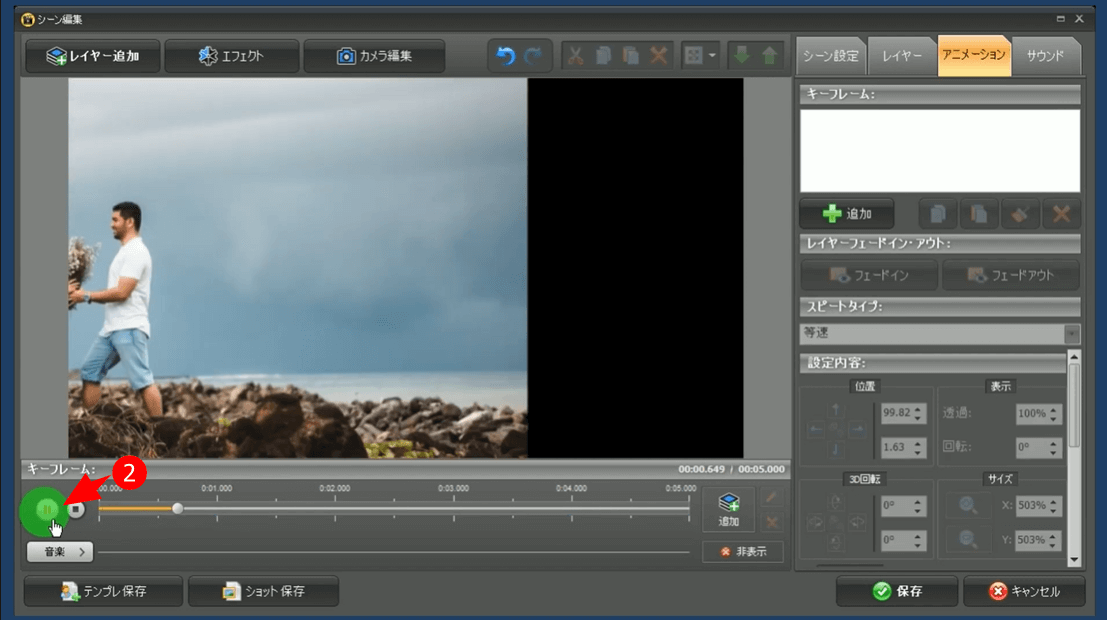
5)設定したアニメーションの確認
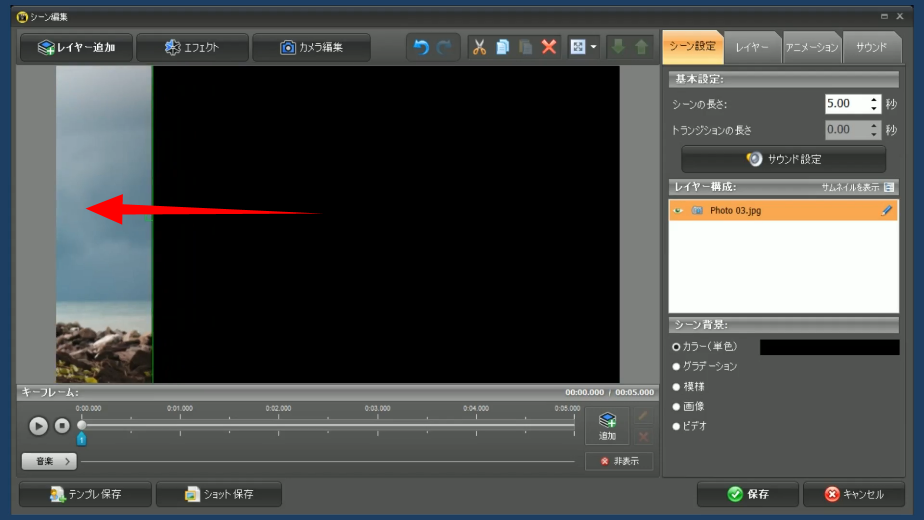
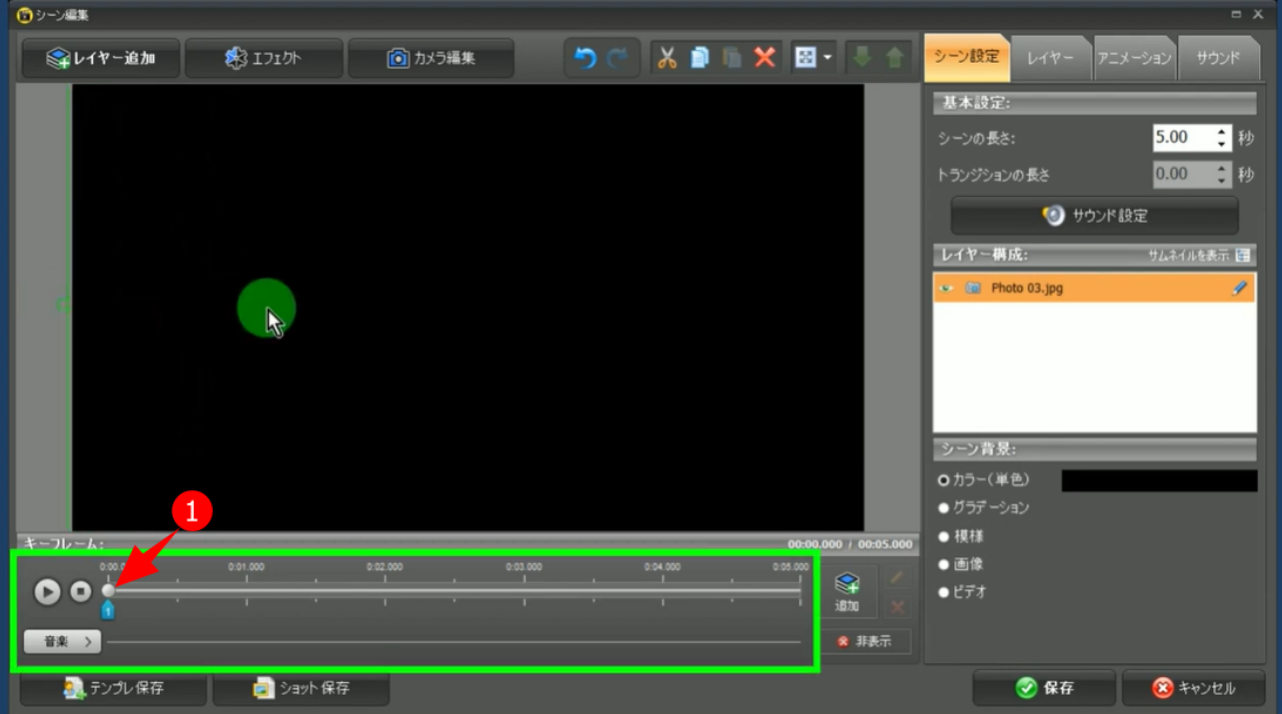
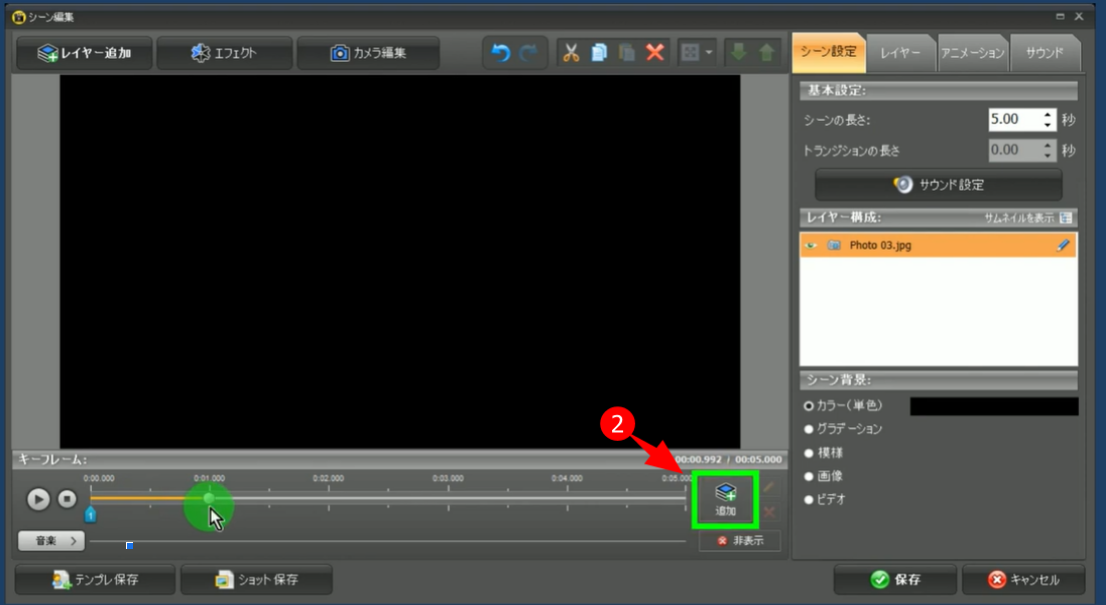
再生ヘッドを、0秒へ移動させて、再生ボタンをクリックして、プレビューを確認しましょう。
キーフレーム・アニメーションでは、各キーフレームでの位置や大きさなどを設定すると、
キーフレーム間が、自動的にアニメーションで繋がれます。
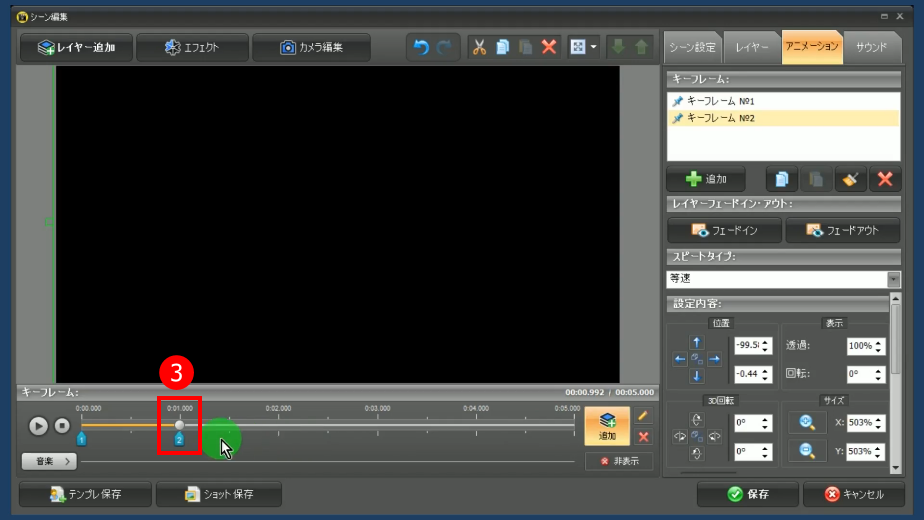
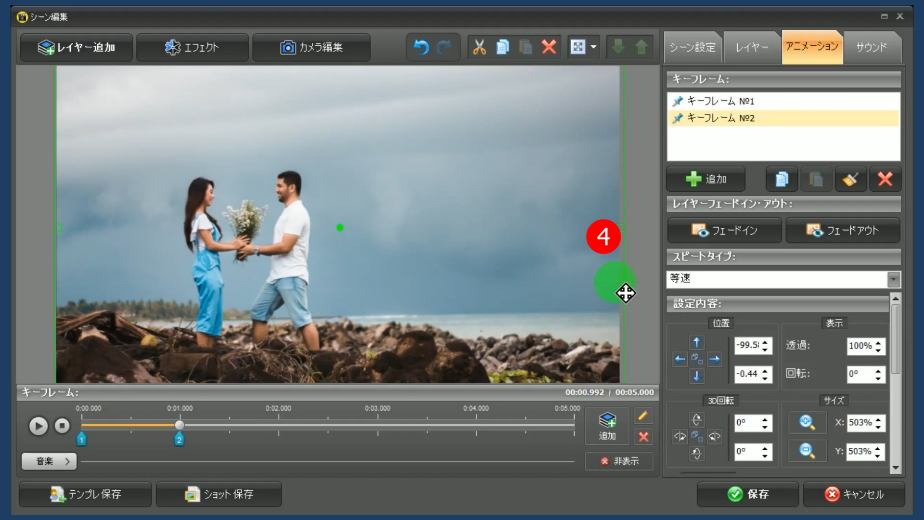
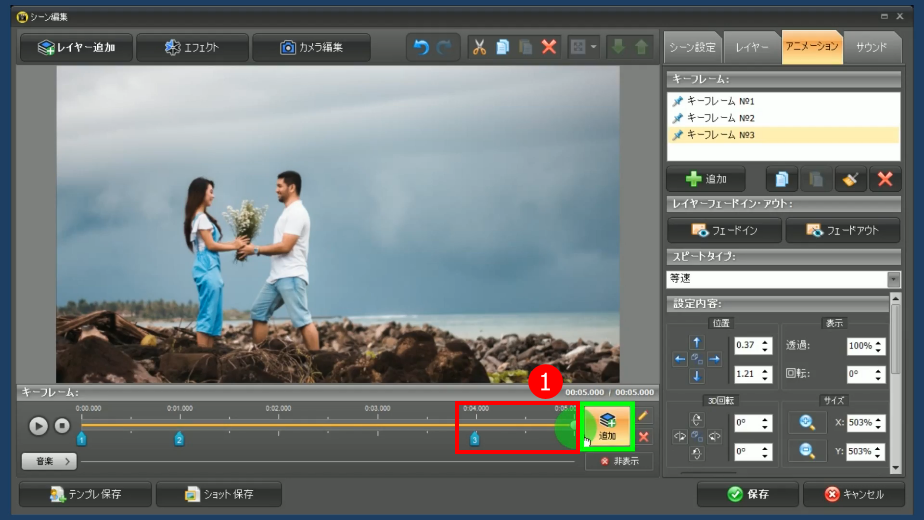
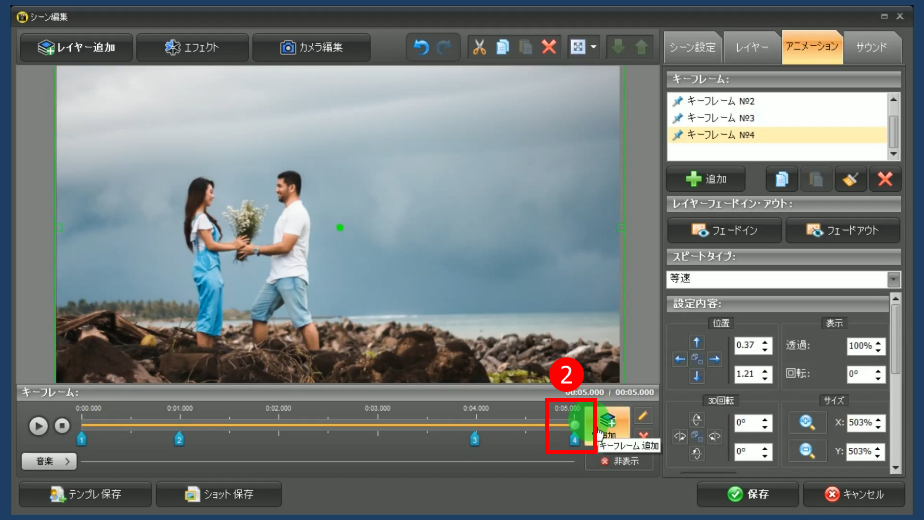
今回は、キーフレーム① ~ キーフレーム②で、左からスライドイン、
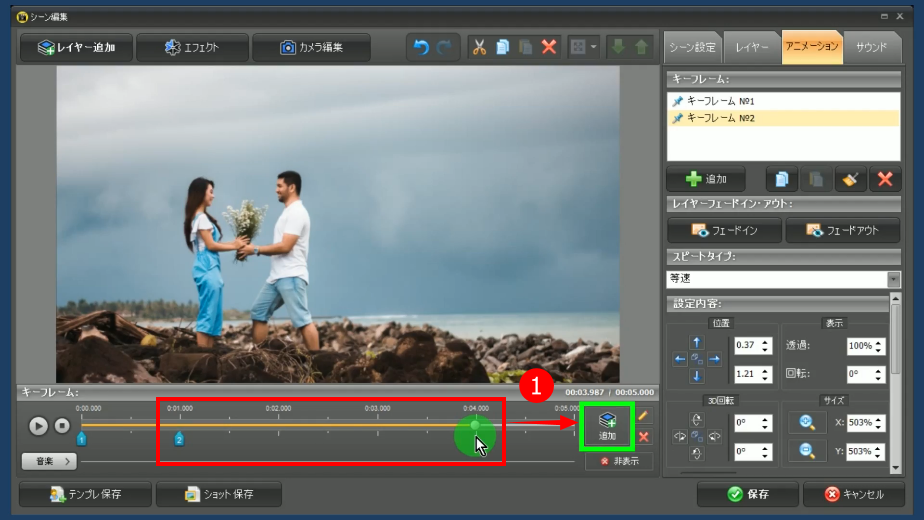
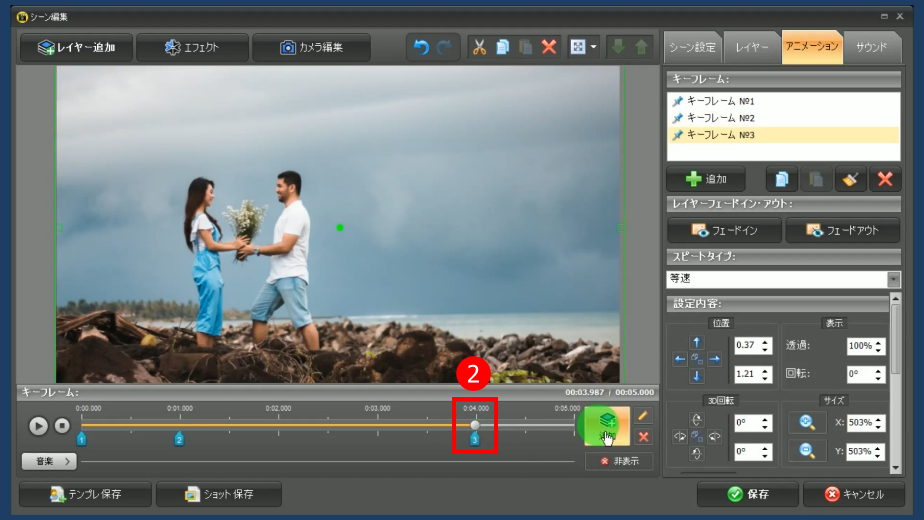
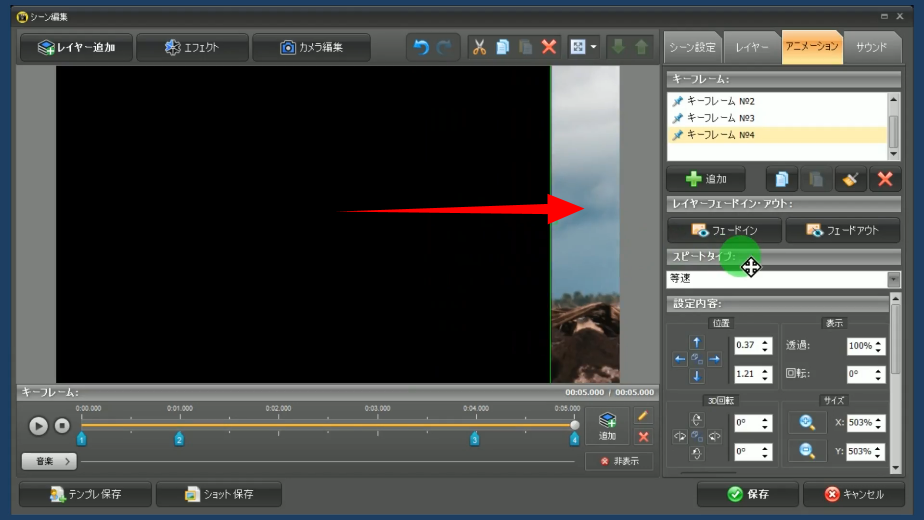
キーフレーム③ ~ キーフレーム④で、右へスライドアウト、のアニメーションを設定しました。
キーフレームをもっと増やしたり、各キーフレームの設定を工夫することで、もっと高度なアニメーションも
簡単につくることができます。
位置や大きさ、回転、透過、3D回転、スピードタイプ、他のレイヤーとの連携など、いろいろ試してみてください!
ヒント: スピードタイプを変えることで、アニメーションの雰囲気が大きく変わります。
⇒ ☆ スピードタイプで、アニメーションの効果を変更する方法